Before we dive into topics, we need two pieces of software
Web Browser
Code Editor
- After writing the code in the code editor, a web browser is needed to view the website.
What is HTML?
HTML is an acronym which stands for Hyper Text Markup Language which is used for creating web pages and web applications. This is the tool we use to create Websites.
Hyper text means a text has a link within it.
Markup Language is a system of annotating a document to describe its structure and presentation. It uses tags or codes to define elements such as heading, paragraph, lists, images, links and more.
What is web pages, website, web application?
Web Pages:- It is a document which is commonly written in HTML, which can be displayed in a web browser such as Firefox, Google Chrome, Apple Safari, Microsoft edge.
Website:- It is a collection of web pages and related content that is identified by a common domain name and published on at least one web server.
Web application:- A web application (or web app) is application software that is accessed using a web browser.
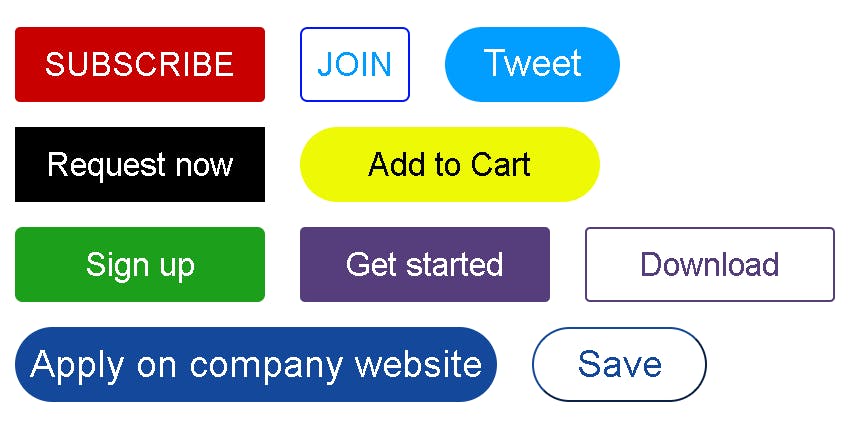
Task1:-
Buttons which are used on various websites
<button class="subscribe-btn">SUBSCRIBE</button>
<button class="join-btn">JOIN</button>
<button class="tweet-btn">Tweet</button>
<button class="uber-rn-btn">Request now</button>
<button class="amazon-add2cart-btn">Add to Cart</button>
<button class="github-btn">Sign up</button>
<button class="bootstrap-getstarted-btn">Get started</button>
<button class="bootstrap-download-btn">Download</button>
<button class="linkedin-apcw-btn">Apply on company website</button>
<button class="linkedin-save-btn">Save</button>
.subscribe-btn{
vertical-align: top;
background: rgb(200, 0, 0);
color : white;
font-weight: 500px;
padding: 8px;
border : none;
border-radius: 2px;
cursor :pointer;
margin: 5px;
}
.join-btn{
background: white;
color: rgb(2, 158, 255);
border-color: rgb(0, 21, 255);
vertical-align: top;
font-weight: 700px;
border-style: solid;
border-radius: 3px;
cursor :pointer;
border-width : thin;
margin: 5px;
padding: 7px;
}
.tweet-btn{
background: rgb(2, 158, 255);
color: white;
border: none;
border-radius: 15px;
vertical-align: top;
font-weight: 700px;
padding: 8px 10px;
font-size: 15px;
cursor :pointer;
margin: 5px;
}
.uber-rn-btn{
vertical-align: top;
background: black;
color: white;
padding: 7px;
border: none;
cursor: pointer;
margin: 5px;
}
.amazon-add2cart-btn{
vertical-align: top;
background-color: rgb(237, 249, 5);
color: black;
border-radius: 25px;
padding : 10px 20px;
border: none;
cursor: pointer;
margin: 5px;
}
.github-btn{
vertical-align: top;
padding: 9px 25px;
color: white;
background: rgb(28, 160, 28);
border-radius: 3px;
border: none;
cursor: pointer;
margin: 5px;
}
.bootstrap-getstarted-btn{
vertical-align: top;
background: #563d7c ;
color : white;
font-weight: 500px;
padding: 9px 25px;
border : none;
border-radius: 2px;
cursor :pointer;
margin: 5px;
}
.bootstrap-download-btn{
vertical-align: top;
background: white;
border-width : thin;
color : #563d7c;
font-weight: 500px;
padding: 9px 25px;
border-style: solid;
border-color : #563d7c;
border-radius: 2px;
cursor :pointer;
margin: 5px;
}
.linkedin-apcw-btn{
vertical-align: top;
background-color: rgb(20, 72, 155);;
border-width: thin;
font-size: 15px;
color: white;
border: rgb(20, 72, 155);
padding: 8px 15px;
border-radius: 15px;
cursor :pointer;
margin: 5px;
}
.linkedin-save-btn{
background: white;
padding: 7px 20px;
color: rgb(20, 72, 155);
border-color: rgb(20, 72, 155);
border-radius: 25px;
font-size: 15px;
border-width : thin;
margin: 5px;
vertical-align: top;
}
ex:- rgb(237, 6, 6); ---> minimum value starts from 0 and maximum value 255.
rgba --> a stands for opacity of the color
r-red(0-255)
g-green(0-255)
b-blue(0-255)
output:-

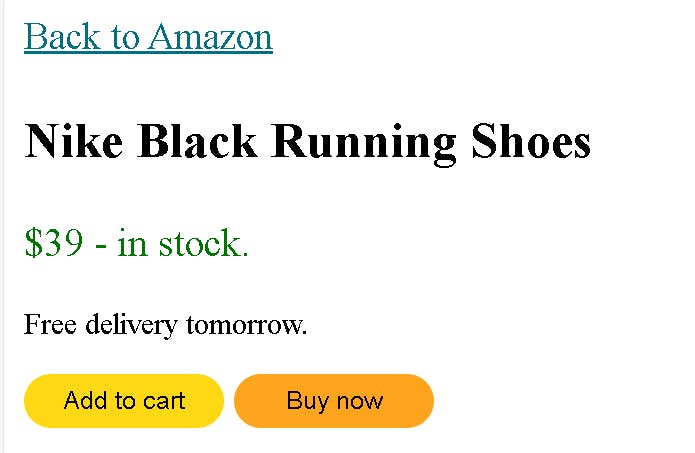
Task2:-
<a href="https://www.amazon.in/?&tag=googhydrabk1-21&ref=pd_sl_7hz2t19t5c_e&adgrpid=155259815513&hvpone=&hvptwo=&hvadid=674842289437&hvpos=&hvnetw=g&hvrand=9891856701101980203&hvqmt=e&hvdev=c&hvdvcmdl=&hvlocint=&hvlocphy=9062163&hvtargid=kwd-10573980&hydadcr=14453_2316415">Back to Amazon</a>
<p class="title">Nike Black Running Shoes</p>
<p class="price"> $39 - in stock.</p>
<p class="delivery">Free delivery tomorrow.</p>
<button class="amz-atc-btn">Add to cart</button>
<button class="bn">Buy now</button>
a{color: rgb(0, 113, 133);
font-size: 15px;
}
.title{
font: bold;
font-size: 20px;
color: black;
font-weight: 700;
}
.price {
color: rgb(0, 118, 0);
font: bold;
}
.delivery{
color: black;
font-size: 12px;
}
.amz-atc-btn{
background: rgb(255, 216, 20);
font-size: 10px;
border: none;
color: black;
border-radius: 20px;
padding: 5px;
width: 80px;
font-weight: 400;
}
.bn{
background: rgb(255, 164, 28);
font-size: 10px;
border: none;
color: black;
border-radius: 20px;
padding: 5px;
width: 80px;4
font-weight: 400;
}
output:-

pseudo class:-
It basically add extra styles in certain situation.
For example:- when we hover a button it change the color of the button.
active pseudo class activates when we click on the element.
.subscribe-btn:hover{
background-color: green;
opacity:0;
}
.join-btn{
transition : opacity 0.1s;
}
.join-btn:active{
background: blue;
opacity: 0.1;
box-shadow : 0 0 0 rgba(0, 0, 0, 0.15);
}
opacity:-
0 --> completely fade out the color
1 ---> normal
Transition:-
for a seamless transition to occur
ex:- We are stating that transition should occur to opacity smoothly for one second in the scenario above.
Shadow:-(0, 0, 0, color)take
It take 4 values (horizontal, Vertical, Blur, color)
Task3:-
Pagination button
The width and height of the button should get a little larger when we hover over it.
box shadow
The button's left and right sides should only rise when we hover over them.